
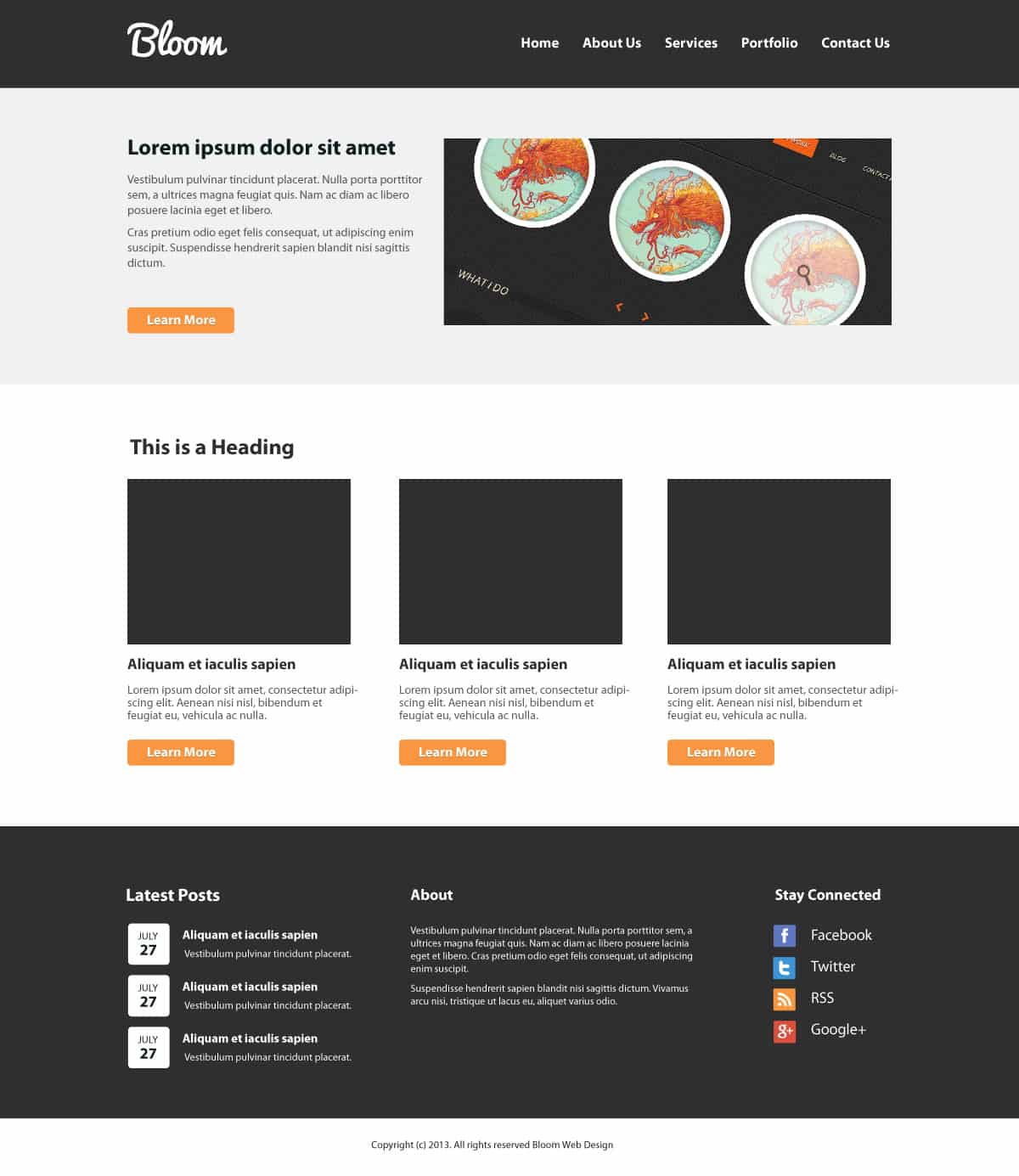
Comments usually go in pairs - one indicates the beginning of some area, another indicates the end. To help you understand file structure faster and easier, HTML is well commented. We'll start working with home page and then will make an internal page out of it. HTML file structure.īasic.html is a template for the site's home page. We will look at small differences between the themes in the CSS tutorial. Color blocks is very similar, so if you learn one, you automatically learn the other. In this tutorial we will begin working with basic theme.

NB: Files without basic or colorblocks in the name are used by both themes - DON'T DELETE THEM! Especially don't delete anything from the JS folder. It's a good idea to copy and rename the unzipped Simple folder, and then delete all the files that belong to the theme that you do not use for your project. Everything with prefix colorblocks- belongs to it.Ĭhoose theme that suits your project and work with it. In images folder you have some images with basic- prefix. In the CSS folder you have basic-style.css. Both of them are in the simple.zip archive. Simple comes with 2 themes: basic ( DEMO) and color blocks ( DEMO).

If you are an experienced web designer, then looking through Simple's code is enough to get you started - the code is well commented. This tutorial is intended for anyone who has at least some basic knowledge of HTML and CSS.


 0 kommentar(er)
0 kommentar(er)
